API全名為「應用程式介面」,簡單解釋,別人設置好的程式服務,我們用javascript等程式,把他引入整合在自己網站。
這個影片可以說得很清楚關於API的定義和應用
常見到的api有下列兩種,其他可參見維基百科說明
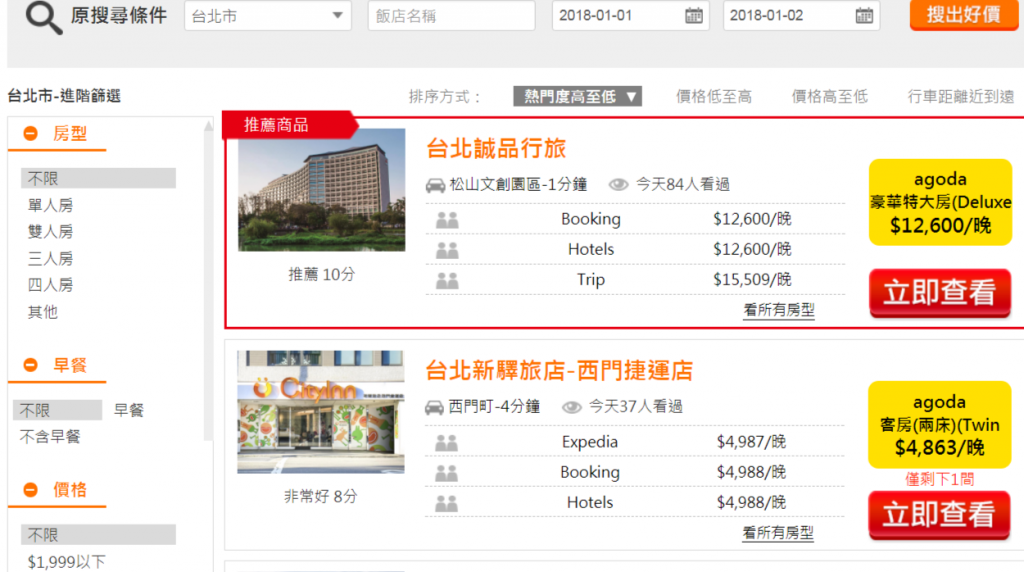
比價網站會把各飯店的房間、價位、交通資訊做整理整合在一個網站,消費者不用看很多網站,就能快速得到所有的飯店資訊。

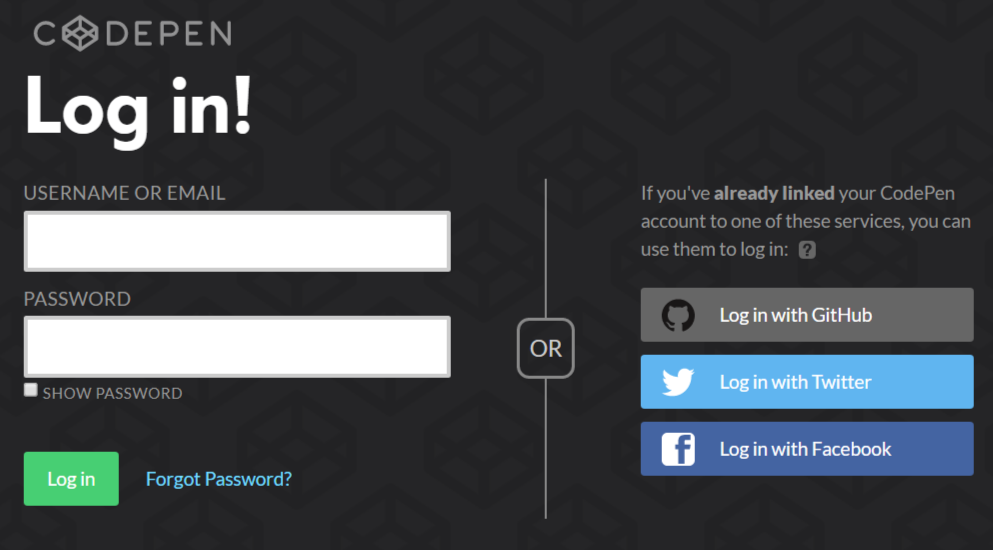
網站會員註冊,不想再重新寫資料時,可利用FB、Twitter等網站帳號登入。

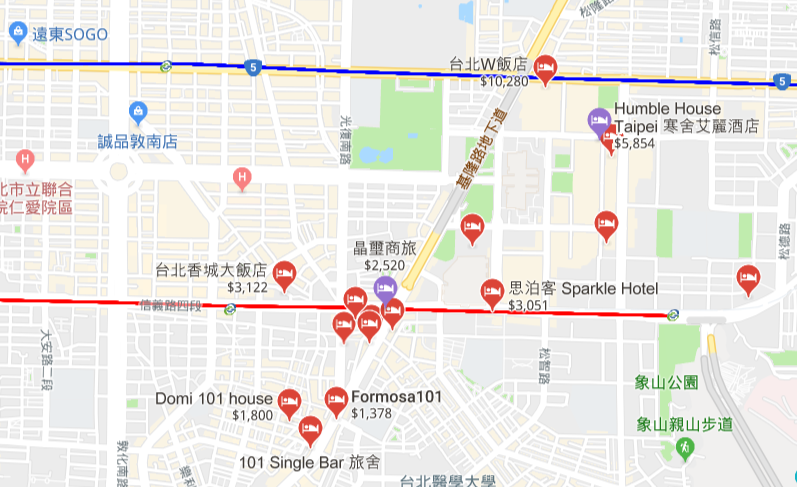
Google 地圖可依照條件查詢附近店家、服務(如wifi點)

Javascript:
使用var、迴圈、按鈕點擊等事件,寫出ajax抓資料的程式。
ajax抓資料(https://ithelp.ithome.com.tw/articles/10192194)
Jquery:
利用Jquery 簡化Javascript的特性,更容易寫出票價顯示的功能。
票價顯示(https://ithelp.ithome.com.tw/articles/10191843)
